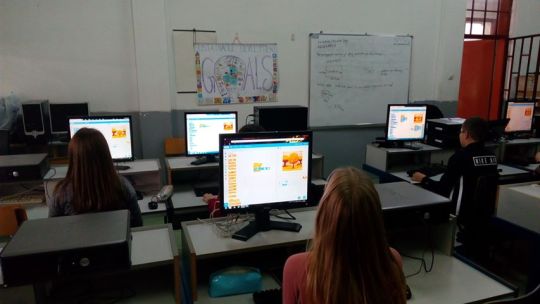
Using Scratch to create an animation during a pictures editing class
Publication date: October 15, 2019
By Mirjana Code Week Teacher in Serbia

This year, Sveti Sava Primary School (Nis, Serbia) is taking part in Code Week for the second time. We have organized three levels of activities designed to develop digital skills in a fun and useful way. We have started the Python Club for talented students to provide them with practice and preparation for National Coding Competition not only during Code Week but also throughout the year. Also, we have been working on a workshop for younger students to help them step into the world of computational thinking through Cody-Roby game.

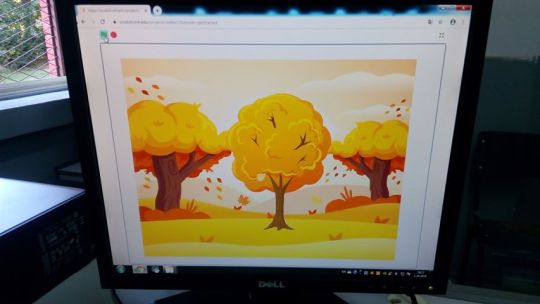
These days, 7th-grade students in the IT and computer science class are being taught how to edit pictures. The idea was to assign them with the task of editing a picture of a tree and few fallen
leaves using Pixlr Photo Editor. In order to master some of the tools for cropping and removing the background, students were asked to crop the leaves and use them as separate pictures.

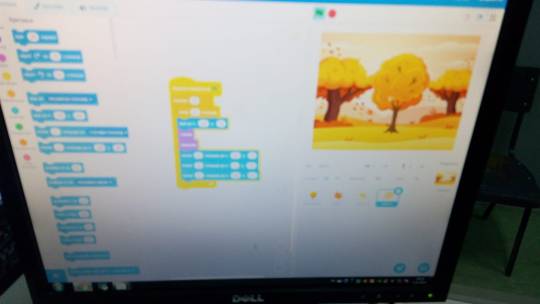
Then, they used all the edited photos as characters and background in Scratch and made their own autumn and falling leaves animation. Creating the animation was very exciting for the children and they were eager to finish the project by the end of the class.

Scratch is one of my favourite tools. Since I teach both computer science and maths, I have various possibilities to use it: to explain a concept visually, take quizzes, review lessons, etc. Learning with Scratch always creates a positive work environment and I wholeheartedly recommend it to my fellow teachers.
To know more about Scratch and get ready to use lesson plans, have a look at the Code Week learning bits:
– Visual programming – introduction to Scratch
– Creating educational games with Scratch

